Cara Membuat dan Memasang Daftar Isi yang tampilannya responsive, Menu Dartar isi di postingan secara otomatis pada Blogspot. Baiklah Kali ini saya akan share kepada anda tentang bagaimana sih cara bikin daftar isi di blog secara otomatis, responsive, tampilannya menarik dan keren di blog anda ?. Sebenarnya udah banyak tutorial tentang memasang daftar isi di blog ini secara responsive , namun kali ini saya akan berikan daftar isi ini dengan menambahkan fitur yang lebih detail dan lengkap.
Seperti kemaren saya sempat membahas dengan lengkap tentang cara setting blogger supaya no 1 di halaman pencarian. Cara Daftar Sitemap Untuk Cepat Index di Google Pencarian.

Langsung aja ya biar ngk lama. Jadi akan bahas dengan lengkap ada 2 topik ini.
Cara Membuat Halaman Daftar Isi di Blogger Otomatis dan Responsive.
Cara Membuat Daftar Postingan di Blogger Otomatis dan Responsive
Cara Membuat Halaman Daftar Isi di Blogger Otomatis dan Responsive.
Sebelum memasangnya ada beberapa yang perlu kita aktifkan ya.
Aktifkan Blog Feed
Mengaktifkan blog feed itu penting ya teman-taman, ini langkah awal untuk menampilkan halaman daftar ini yang akan kita buat. Baiklah langkah untuk mengaktifkannya tidak sulit sangat mudah tapi manfaatnya banyak ya teman-teman.
1. Masuk ke blogger dulu ya teman-teman
2. Pilih setting pada dasboard blogger
3. Klik Other ya jika tampilan blogger teman2 masih dalam sub menu, seperti video tutorial bang Iptahudin di channel youtube : Cara bikin daftar isi pada halaman blogger.
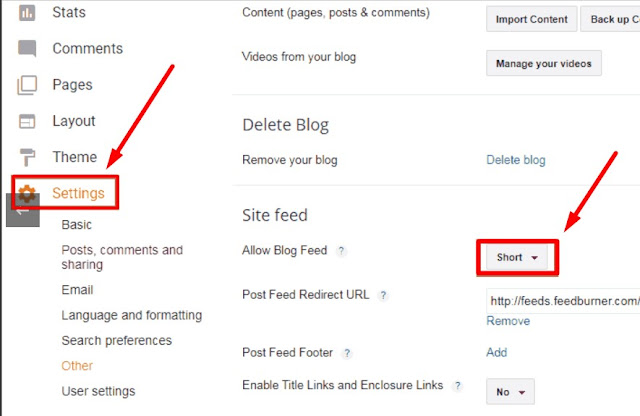
4. Cari site feed pilih bagian Allow blog feed. Pilih "short' lalu klik save Setting.

Cara memasang Halaman Daftar Isi (sitemap) di Blogger Otomatis dan Responsive
Berikut ini beberapa style untuk cara membuat halaman daftar isi pada blogger yang responsive dan otomatis. Tidak hanya itu ini SEO Friendly dan keren. Silahkan pilih style sitemap yang cocok dan sesuai dengan blogger sobat.Kode CSS daftar Isi Blogger
<p>
<script src="https://cdn.jsdelivr.net/gh/dewaplokis/s@master/sitemapb.js" type="text/javascript"></script>
<script src="https://www.iptahudin.com//feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</p>Silahkan teman-teman blogger untuk mengganti yang warna kuning atau https://www.iptahudin.com/ dengan alamat blogger sobat. Supaya Setingan halaman daftar isi yang dibuat berjalan.

Kode CSS daftar Isi Blogger style 2
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/pptxl/sm@master/dpsm.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Kode CSS daftar Isi Blogger style 2
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
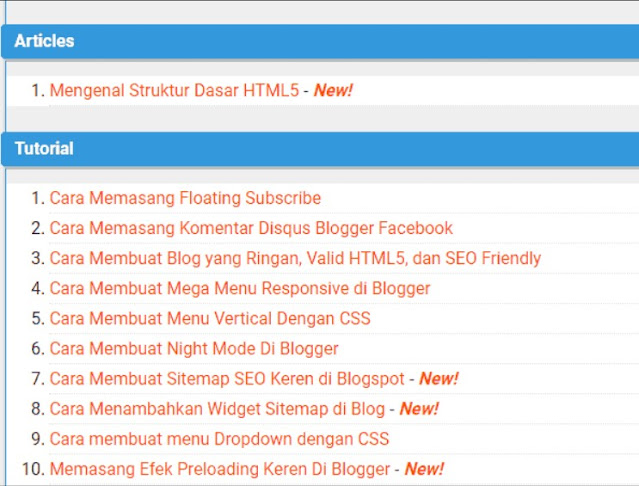
Lihat Demonya Halaman Daftar Isi style 1 dan Halaman Daftar Isi style 2
Cara Membuat Daftar Postingan di Blogger Otomatis dan Responsive
1. Apa itu daftar isi postingan ?
Daftar isi postingan adalah daftar link yang (umumnya) ditempatkan di bagian awal postingan yang mengarah ke bagian-bagian atau poin pembahasan tertentu. Untuk contoh, lihat daftar isi dibagian atas postingan ini.
Selain akan memudahkan pembaca dalam menjelajahi dan memahami poin-poin dalam postingan, pembuatan daftar isi pada postingan juga akan meningkatkan daya tarik awal kepada pembaca. Ya, dengan menampilkan poin-poin penting pada daftar isi, pembaca dapat dengan mudah mengetahui hal apa saja yang akan dibahas di dalam postingan tersebut. Hal ini tentunya juga akan meningkatkan daya tarik awal yang baik, terlebih lagi jika apa yang anda sampaikan pada daftar isi merupakan poin-poin yang memang dicari oleh pembaca.
2. Cara membuat daftar isi di dalam postingan
Masih merujuk pada pengertian daftar isi postingan diatas, ini adalah link yang mengarah ke bagian-bagian tertentu. Dalam hal ini, poin penting yang harus anda ketahui adalah bagaimana cara membuat sebuah link yang mengarah ke bagian tertentu. Adapun secara garis besar, proses pembuatan link ini adalah sebagai berikut:
Langkah 1:
Berikan ID unik pada tag pembungkus untuk elemen yang hendak disertakan pada daftar isi. ada antarmuka pembuatan postingan, beralih ke mode HTML dan berikan ID unik pada elemen yang hendak dijadikan target link daftar isi (dalam contoh ini adalah setiap elemen heading h2). Berikut adalah contoh tag HTML sebelum dan setelah diberikan atribut ID.
Tag H2 tanpa ID
<h2>Text</h2>
Tag H2 dengan ID
<h2 id='daftarisi-1'>Text</h2>
Langkah 2:
Buat link dengan URL tujuan yang mengandung Anchor dengan nama ID elemen yang telah didefinisikan pada langkah 1. Selanjutnya, setelah setiap elemen yang dikehendaki telah memiliki ID, buat link dengan URL tujuan yang mengarah pada elemen tersebut. Adapun pembuatan link jenis ini dilakukan dengan cara mengisi URL tujuan dengan anchor berupa ID elemen yang dikehendaki.
Link dengan anchor
<a href='#daftarisi-1'>Text</a>
Pemasangan daftar isi pada postingan
Sampai paragraf ini, anda telah mengetahui bagaimana cara membuat link yang mengarah ke bagian tertentu. Selanjutnya, anda tinggal meletakkan daftar link yang anda buat dibagian atas postingan (atau dimanapun sesuai keinginan). Agar tampilan link adalah berupa daftar, Anda bisa mendefinisikan daftar isi ini dengan menggunakan elemen ol atau ul.
HTML daftar isi
<ol>
<li><a href='#daftarisi-1'>Text</a></li>
<li><a href='#daftarisi-2'>Text</a></li>
<li><a href='#daftarisi-3'>Text</a></li>
</ol>
Pada antarmuka pembuatan postingan, beralih ke mode HTML. Letakkan kode yang telah diformat seperti diatas pada bagian manapun yang anda kehendaki, dalam hal ini, saya meletakkan daftar isi ini dibagian paling atas postingan. Tampilan daftar isi dengan HTML diatas akan mengikuti style CSS pada tema anda.
Penting ...!
Ketika HTML daftar isi telah dibuat seperti gambar diatas (melalui mode HTML), jika anda beralih ke mode Compose, sistem blogger akan secara otomatis menambahkan path URL dengan URL dashboard blog anda. Dalam kasus ini, URL link yang tadinya hanya berupa #namaid akan berubah menjadi url-dashboard#namaid. Kurang lebih seperti berikut:
Link dengan anchor
<a href='https://www.blogger.com/blogger.g?blogID=123123123123123#namaid'>Text</a>
Karena perubahan ini, sudah pasti daftar isi tidak akan bekerja. Oleh karena itu, proses pembuatan daftar isi ini sebaiknya dilakukan pada tahap akhir dan pastikan anda menerbitkan postingan anda pada saat anda dalam antarmuka mode HTML.
Untuk lebih mudahnya, disini saya misalkan format postingan yang akan dibuat adalah sebagai berikut:
Terimakasih
=====================================================
BACA JUGA DI BAWAH INI ?
LIHATLAH CONTOH VIDEO ANIMASI INI
LIHAT BAGAIMANA CARA PEMESANAN VIDEO PROMOSI
Jika anda mempunyai produk yang akan di buatkan video dan belum ada team yang bisa membantu anda, maka tidak perlu kawatir, konsultasikan pada kami konsep video anda, dan seterusnya biarkan team kami yang mengerjakan.
LIHAT LAYANAN VIDEO YANG KAMI KERJAKAN
📢 Video Perusahaan
Kami dari pptpixel menerima layanan pembuatan video untuk kebutuhan perusahaan anda seperti Jasa video animasi di Jakarta Pusat, video Profil Perusahaan, video infografis perusahaan, video animasi layanan perusahaan, video presentasi perushaan, video Video Perusahaan Video Induksi Keselamatan, video Fitur Animasi, Video Penjelasan, Video Animasi Pelatihan, Video Kursus Elektronik, dan lainnya. Info lengkap hubungi kami di whatsap http://bit.ly/pesanvideo atau tlpn 0853 8390 4419 (udin).



